當我們需要設計一個選擇或輸入日期的功能給使用者
我們勢必要給三個輸入:年份、月份、幾號
那Android貼心的提供了設計好的日期交談視窗供設計者使用
不僅美觀、也省去很多設計的時間
今天也不太需要設計布局
我們使用Toast來顯示結果
所以直接拿昨天的專案來改就好
activity_main.xml不需要變更
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AlertDialog測試"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
我們須先建立一個日曆的物件
Calendar calendar = Calendar.getInstance();
之後在按鈕的點擊事件新增
new DatePickerDialog(MainActivity.this,MainActivity.this,
calendar.get(Calendar.YEAR),
calendar.get(Calendar.MONTH),
calendar.get(Calendar.DAY_OF_MONTH))
.show();
new DatePickerDialog(MainActivity.this,MainActivity.this,預設年份,預設月份,預設第幾天).show();
預設年份:
預設月份:
預設第幾天:
打完後會發現第二個MainActivity.this有紅色毛毛蟲
只要照之前的方式點到MainActivity.this,鍵盤按Alt+Enter
選Make開頭的,並加入onDateSet()方法
就會跑出
public void onDateSet(DatePicker datePicker, int y, int m, int d) {
}
這方法是:當選完日期執行的程式
完整程式:
package com.example.listview;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.app.DatePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.Toast;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements DatePickerDialog.OnDateSetListener {
Calendar calendar = Calendar.getInstance();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn_dialog = findViewById(R.id.btn_dialog);
btn_dialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
new DatePickerDialog(MainActivity.this,MainActivity.this,
calendar.get(Calendar.YEAR),
calendar.get(Calendar.MONTH),
calendar.get(Calendar.DAY_OF_MONTH))
.show();
}
});
}
@Override
public void onDateSet(DatePicker datePicker, int y, int m, int d) {
Toast.makeText(MainActivity.this,"日期:"+y+"/"+(m+1)+"/"+d,Toast.LENGTH_LONG).show();
}
}
執行結果:
初始畫面
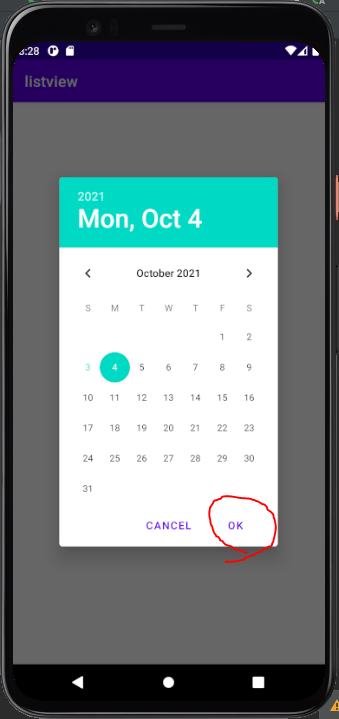
點擊按鈕後,選擇日期
點ok後
DataPickerDialog這個交談視窗
會因為Android版本不一樣
長的有所不同
但不引響功能
大家不必擔心,安心使用
![]()
